Our Offerings

Build Enterprise-Grade Web Applications with production-ready React application which can be integrated with .NET and ABP.io foundations.

Extend Beyond Web by supporting mobile platforms like Flutter & React Native for cross-channel experiences.

Reduce Developer Frustration with human-in-the-loop validation that ensures accuracy and reliability.

Provide Flexible Design System Options - build from scratch, start with Raaghu (our own enterprise-grade design system), or customize an existing system.

Support Full-Stack Development with seamless integration into ABP.io, ASP.NET, and Azure environments.

Deliver Value Across Roles with three integrated tools benefiting Enterprises, Developers, and Designers
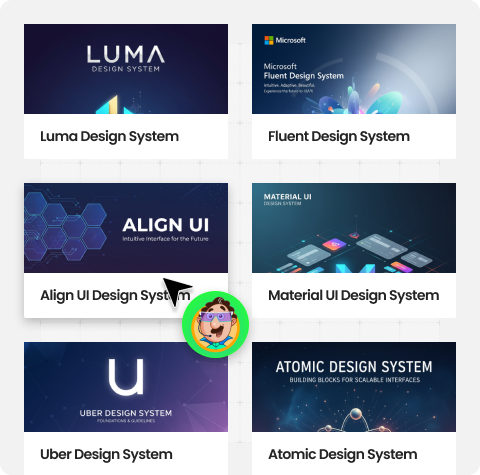
Looking to build your own design system?
AI Pundit’s Design System Builder gives you the freedom to choose how you want to start. Whether you're starting from scratch or working with a design system, AI Pundit transforms your design into deployable code in minutes. Let our AI do the heavy lifting, with human oversight ensuring every detail is right.

Create Your Own Design System

Choose from existing design system

I have my own design system
See How AI Pundit Work From Specs to Scalable Code
Explore our solution architecture in action. This animated walkthrough reveals how AI Pundit and Spec Kit collaborate to transform structured specifications into production-grade code with built-in governance, design alignment and enterprise scalability.
Partnerships and Integrations
AI Pundit seamlessly integrates with leading frameworks, UI libraries, and enterprise platforms to deliver scalable future-ready applications. Our partnerships ensure that you can leverage the best of the ecosystem while accelerating innovation

As a trusted Microsoft partner, AI Pundit aligns with Azure, .NET, and AI services to deliver scalable cloud solutions and AI-powered frontend automation for enterprise development.

Aligned with Microsoft’s Power Platform ecosystem, AI Pundit and Raaghu bring seamless compatibility, empowering enterprises to accelerate low-code innovation and intelligent automation.

AI Pundit and Raaghu offer native integration with ABP using pre-built adapters, enabling seamless React-based frontends tightly aligned with ABP backends.

With native integration for ASP.NET Zero, AI Pundit and Raaghu provide pre-built adapters that accelerate frontend development, ensuring React apps work flawlessly with ASP.NET Zero backends.
Trusted by Leading Enterprises
We’re proud to partner with forward-thinking organizations across Industries. Our clients trust AI Pundit, Raaghu and wai technologies to modernize applications, accelerate digital transformation and deliver enterprise-grade solutions faster.
Hear from our Clients..
See how our customers have cut development time, improved quality and shipped apps faster with confidence.
Working with Wai Technologies felt like having a true partner. Their AI-powered automation and the Raaghu design system transformed our compliance apps, bringing speed, consistency, and reliability we had long struggled to achieve. long struggled to achieve.
CTO, Enterprise Compliance & Operations Provider
The team turned our vision into reality with speed and precision. They delivered in weeks what usually takes months, and the pixel-perfect execution gave us complete confidence in the platform. long struggled to achieve. long struggled to achieve.
Director of Digital Transformation, Global Yoga Education Organization
From day one, the collaboration was smooth, and outcome driven. The team built a modern, enterprise-grade portal with pixel-perfect dashboards and seamless integration into our existing stack, greatly enhancing our customer experience.
VP of Product, Global Network & Security Solutions Provider
Resources
From product demos to customer success stories, explore our curated library of videos. Get a closer look at how AI Pundit simplifies frontend development and enable enterprise-scale delivery
FAQs
An AI-assisted design-to-code toolchain-Figma plugin (“Flow”) + VS Code extension (“Magic”) - that turns designs into clean, production-ready React code.
Yes. It maps Figma components/tokens to your React library, so generated code reuses your standards.
It generates React UI that plugs into .NET/ABP services with typed stubs/DTOs and works with GitHub/Azure DevOps CI/CD.
Designs and code stay in your repos/Figma projects. No customer PII is required. You keep secrets in your own vault/CI.
Yes. Enterprise deployment options support Azure-first setups and network-restricted environments; talk to us for details.